Feedly Workflow
Since June of 2025 I've replaced this process with one that uses MiniFlux . A page on this new topic is in progress.
Feedly replaced Google Reader for me when that project was sunset years ago. I've kept up with the professional version because it has a pretty good reach for finding articles and sources I might not have encountered otherwise. There was a brief period when folks were abandoning it due to the integration of AI, but their implementation is just a categorization engine that's trying to figure out what a variety of articles are about and select them accordingly. The RSS/ATOM functionality has not been affected and if anything it's improved over time since I started using it.
Feedly and Todoist
I have a new article count in the thousands every day just because of the volumes of pages and feeds that I follow (see my blogroll for more details) and as I work my way through the day and those feeds I will either view them and move on, share them with my friends on Mastodon through the Mastodon integration, or copy the URL into Todoist to add to my blog feed or a specific article of interest on my site later.
For months I had been thinking about integrating the Todoist functionality into a single click through an API or modal dialog. I thought I was going to have to write my own API endpoint into Todoist that had my API key behind some sort of AWS Lambda function, but it turned out to be way easier than that.
A useful Reddit thread titled Add a task with a QR code led me to Does anyone know if you can programmatically add a task name which pointed out the resource of https://todoist.com/add.
Since I add those links to a "Read Later" project, my link followed the format suggested by Ekalkas of:
https://todoist.com/add?content=Test&date=today&project_id=XXX
Which I added to the Feedly settings at Saving and Sharing as:
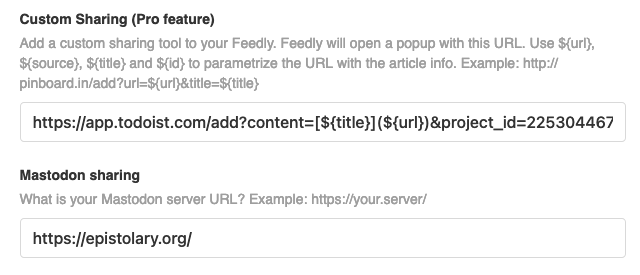
https://app.todoist.com/add?content=[${title}](${url})&project_id=2253044671
Which opens up a Todoist modal and pre-adds the title from Feedly directly in Markdown format which saves Todoist the bother of trying to re-capture it with a page fetch (and possibly get a different screen or rejection) and saves it to the project ID specified.
The final config looks like this:

And when called with the Share button in Feedly, opens a modal window like this:
